

Qui dit nouvelle année (même si nous sommes déjà en Mars !), dit nouvelles tendances et cela ne s’applique pas qu’à la mode ! Votre site web est l’ambassadeur de votre marque sur Internet. Il se doit donc d’évoluer au fil des années, d’être à la page, pour continuellement donner bonne impression auprès de ses visiteurs et leur en mettre plein la vue.
Cette année, c’est donc le Material Design qui s’impose, ou encore le flat 2.0 ou le flat façon Google. Mais comment se caractérise ce mouvement et quelles tendances englobe-t-il ?
Material Design : le flat façon Google
Pour commencer, sachez que le webdesign, tout comme l’art de manière générale, suit des courants artistiques. Ces courants sont d’ailleurs souvent dictés par des grandes marques, comme nous allons le voir par la suite. Pour bien comprendre comment fonctionnent ces mouvements artistiques, je vous propose une petite rétrospective sur les 3 derniers en date !
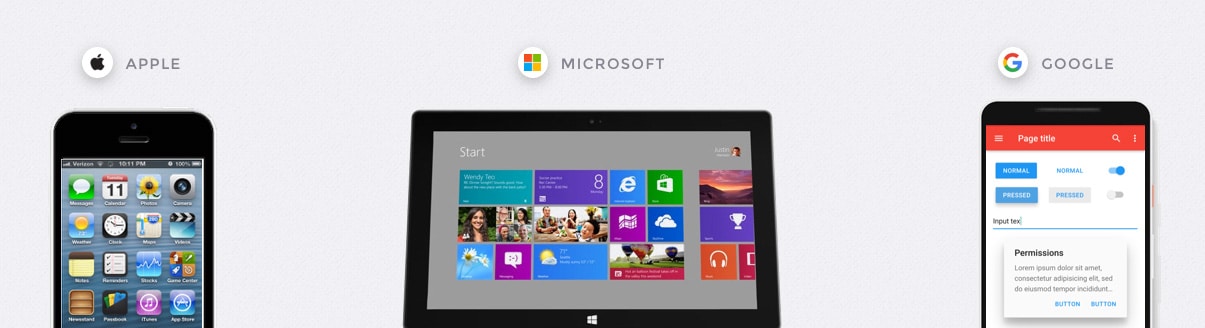
1. Le skeuomorphisme
Tout le monde a connu, il y a de cela 10 ans déjà (juin 2007), le tout premier iPhone. Avec celui-ci, Apple imposa alors le courant artistique de l’époque : le skeuomorphisme. Un nom bien atypique pour un courant qui se voulait complexe dans sa réalisation. En effet, le skeuomorphisme se voulait le plus proche possible de la réalité : on donnait à l’application l’apparence de l’objet physique correspondant à son usage. On retrouvait donc des imitations de textures telles que le cuir, le bois, le métal, mais également beaucoup de reflets, de bombés, de volumes, toujours dans l’optique d’imiter, de se rapprocher de la réalité.
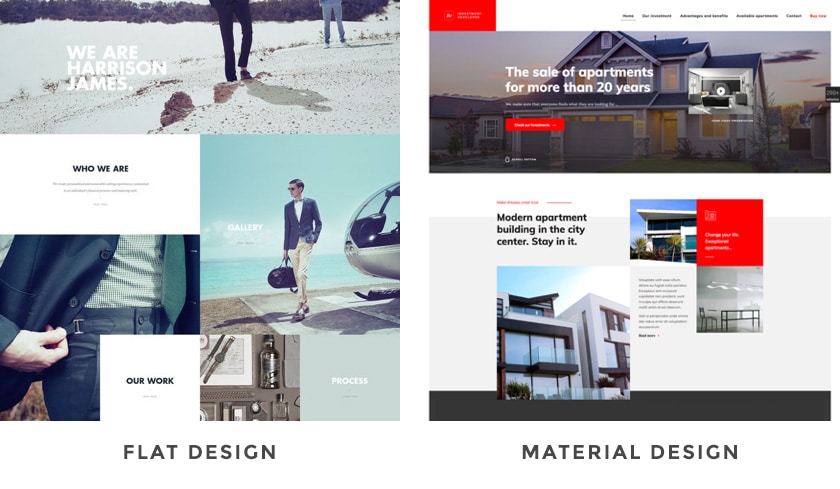
2. Le Flat Design
Trois ans plus tard, c’est au tour de Microsoft d’imposer son style avec la sortie de son Windows phone et de son design dit « flat ». Le flat design est à l’opposé du skeuomorphisme : d’un design réaliste et tout en volume, on passe alors à un design plat et minimaliste. C’est d’ailleurs souvent le cas dans l’art, on part toujours d’un courant simple, que l’on va peu à peu complexifier et charger passant ainsi à un autre courant, jusqu’à arriver à l’apogée de la surcharge pour ensuite repasser sur quelque chose de simple. C’est une boucle sans fin à laquelle n’échappe pas le webdesign. Et c’est exactement ce qu’il se passe actuellement avec l’arrivée du Material Design.
3. Le Material Design
Le material design peut donc être caractérisé comme cette première couche de surcharge après le flat design. Il n’y pas de grosses évolutions visuelles hormis le retour des ombres portées et de quelques textures légères, la notion de profondeur et de superposition. On notera également l’apparition de mouvement et de micro-animation dans ce courant, permettant de valider et de marquer les actions des internautes sur un site Internet. Pour mieux comprendre ce que je veux dire par animation, voici une vidéo qui le résume bien : ici.
Le Material Design a été imposé par Google ces dernières années avec la démocratisation des applications Android. On parle même de flat design made in Google ! C’est avant tout une façon de penser son design en mettant vraiment en avant l’expérience utilisateur. Son mot d’ordre : priorité à la hiérarchisation de l’information et donc à l’expérience utilisateur. Pour se faire on utilise la profondeur via les ombres portées et la superposition (pour mettre des blocs en avant par exemple), les couleurs (pour mettre en valeur un bouton) et les micro-animations. Google va même jusqu’à rédiger des guidelines pour réaliser un site en material design. Mais rassurez-vous, vous n’êtes pas obligé de les suivre à la lettre : vous pouvez tout à fait laisser parler votre créativité et être précurseur de nouvelles tendances !
Le Material Design a de nombreux avantages étroitement liés au flat design avec deux petits nouveaux :
- Le design épuré : il va permettre une plus grande rapidité de chargement car beaucoup plus d’éléments seront traités en CSS et non pas en image. Notez bien que Google valorise les sites dont la vitesse de chargement est optimale, ce n’est pas un élément à négliger.
- Des interfaces User friendly : le design est plus simple, plus intuitif et donc plus ergonomique pour l’utilisateur.
- La cohérence fonctionnelle : le design est cohérent sur tous les supports et la transition facilité, l’utilisateur s’y retrouve donc mieux.
- Conception / évolution plus rapide : Le design étant majoritairement à base de code et non d’images, il est donc plus simple de faire évoluer.
- Hiérarchisation de l’information : L’internaute doit savoir exactement où il va sans devoir se creuser la tête. On lui mâche donc le travail en mettant en avant certains blocs, certaines actions, grâce à la superposition et aux couleurs vives. C’est un plus par rapport au flat design.
- Le mouvement : Les micro-animations fluidifient et facilitent les interactions. On aura donc, par exemple, des blocs qui pourront apparaitre au fur et à mesure lorsque l’internaute descend dans la page, comme pour le rassurer et bien lui faire comprendre qu’il est en train de scroller. Un bloc au survol peut également voir apparaitre une ombre portée derrière lui afin de le détacher du reste de la page, un clic sur un lien sera suivi par une transition entre la page actuelle et la page vers laquelle l’internaute va être redirigée, etc.

Le Material Design ne fonctionne pas seul. Il est en quelque sorte le squelette de la tendance actuelle, la ligne directrice. A cela, il faut bien évidemment y associer des couleurs, des types de visuels, des typographies et d’autres fonctionnalités qui forment la tendance graphique actuelle. C’est ce que nous allons voir dans la suite de cet article.
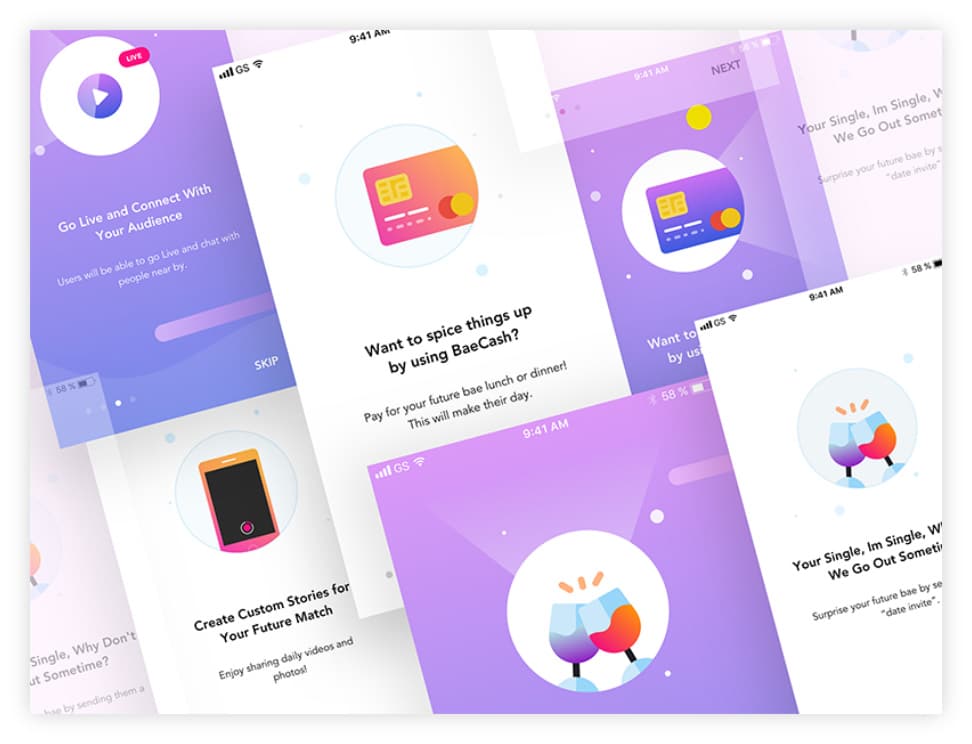
Couleurs : ça flashe pour moi !
Le pantone de l’année 2018 étant l’ultra-violet, il affiche clairement la tendance à suivre cette année. Au menu, couleurs vives, électriques, flashy ou encore pastel acidulé. On retrouve également, toujours dans l’optique de mettre en avant des informations, des chartes blanches ou noires avec des touches de couleurs vives pour faire ressortir des éléments importants.
Parmi ces couleurs, le dégradé fait aussi son grand retour ! Là où le flat design l’avait totalement évincé, le material design le remet au goût du jour. C’est notamment sous l’influence d’Instagram qui a refondu son logo en 2016 et qui a alors gentiment initié le mouvement. Il a ensuite été suivi en 2017 par Facebook et Twitter, qui proposent désormais des fonds en dégradés pour publier sur vos murs.

Visuels
C’était déjà le cas en 2017, mais ça l’est d’autant plus aujourd’hui : fini les photos de banques d’images d’américains au sourire colgate ultra bright ! Les internautes veulent de l’authentique, du visuel qui permet de s’identifier ou d’entrainer une émotion et autant dire que Pamela et Brandon ne leur font plus vraiment d’effet… Encore une fois, c’est Instragram qui est à l’initiative de ce genre de photos puisque ce réseau social a permis aux marques de laisser les internautes s’approprier leurs produits, en se prenant eux-même en photo avec. On est donc loin des photos ultra-retouchées au style un peu « clinique » d’il y a 5 ans.
On retrouve également de plus en plus d’illustrations vectorielles qui remplacent les photos, rendant le tout plus ludique et moderne. Les motifs sont eux aussi de plus en plus utilisés, pour apporter de la texture aux fonds ou pour parfois donner un côté psychédélique et fun à la charte graphique d’un site.
Pictogrammes au kilo !
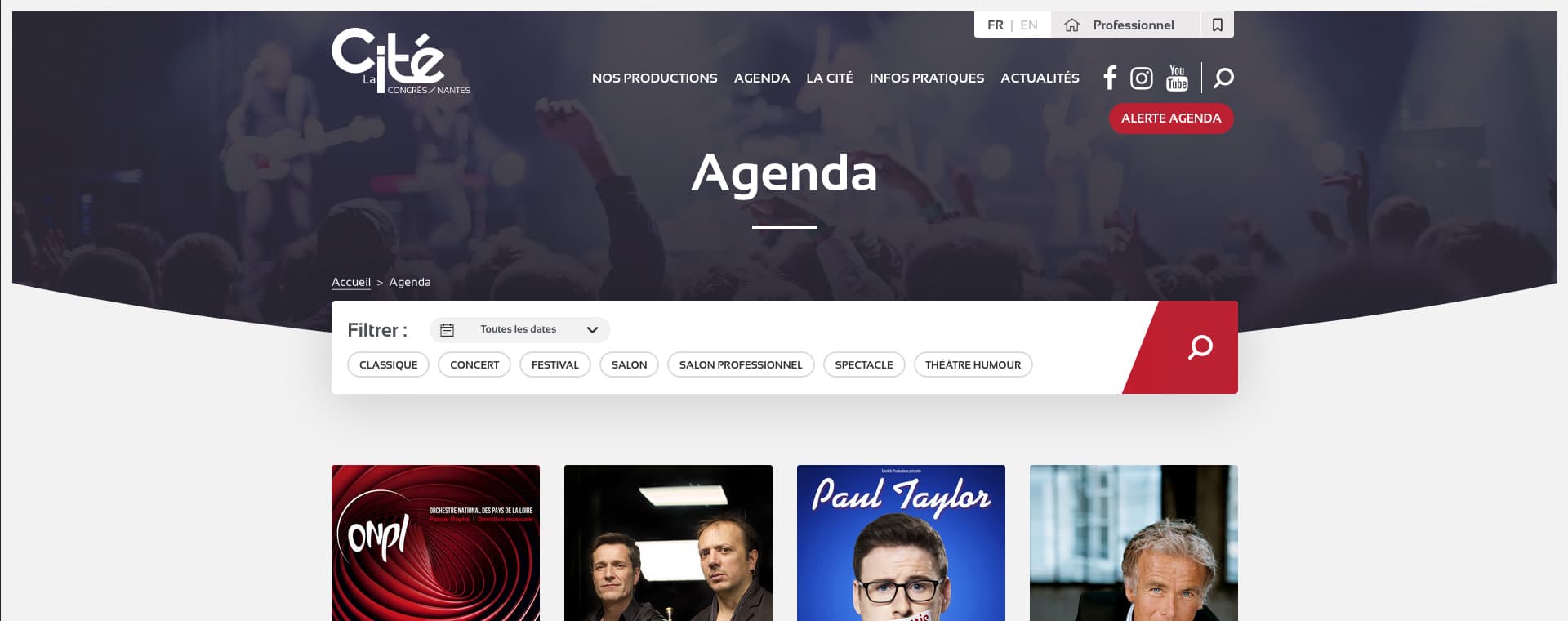
Démocratisés par l’arrivée du mobile et des sites responsive, les pictogrammes ont pris une place importante dans le webdesign. Bien ancrés dans l’esprit des internautes, certains pictogrammes ont même remplacés les mots : on retrouve donc facilement une maison pour mener à la page d’accueil, un burger pour remplacer le menu, une loupe pour identifier la zone de recherche, etc. Il faut profiter de cette opportunité pour alléger le design de nos sites internet et ainsi coller à la philosophie du Material Design : simplifier la navigation de l’internaute et évacuer le superflu !
Typographie : que fait la police ?
Pas de grande évolution entre le flat design et le Material Design de ce côté là. On reste sur des typographies simples et rondes, sans empâtements, assez modernes. Google nous facilite également la tâche pour gérer nos typographies : en parallèle des ces guides lines, il a mis en place le site Google font qui propose plus de 800 polices gratuites et libres de droits que l’on peut importer facilement sur son site Internet grâce à un simple petit bout de code. Trouver de belles typographies tendances devient un jeu d’enfant !
Vous avez 7 secondes pour convaincre un internaute qu’il est sur le bon site. N’hésitez donc pas à lui pré-mâcher le travail : mettre de grands titres, mettre des mots en avant en les mettant en gras, en couleurs, etc. Il faut que dans ce court laps de temps, il comprenne bien sur quel type de site il est et qu’il ait envie d’aller vers les pages internes.
Mise en page coupée décalée
Là où le Flat Design était plutôt bon élève et se calait strictement à la grille d’un site, le Material Design lui vient un peu casser cette structure. On va donc retrouver des blocs qui vont se superposer et chevaucher la grille classique. Cela permettra de mettre en avant des blocs ou des informations, là où le flat avant tendance à laisser toutes les informations au même niveau.
Se démarquer en 2018
Suivre la tendance c’est bien, seulement désormais les marques sont davantage reconnues pour les expériences qu’elles proposent que par leurs codes visuelles. Il faut donc réussir à proposer la petite chose qui fera que l’internaute retiendra votre nom et pas celui des concurrents : trouver ce que l’on appelle la « cerise sur le gâteau ». Cela peut passer par plein d’éléments : un ton décalé, un charte graphique hors du commun, des images ou couleurs originales, une navigation différente, un contenu qui immerge l’internaute (storytelling vidéo par exemple) ou l’engage (gamification). Tout est bon à prendre quand il s’agit de sortir du lot tout en collant à l’image que vous souhaitez renvoyer.
Enfin, gardez toujours en tête que ce qui est tendance, n’est pas forcément ergonomique : un site peut-être beau, mais ne pas du tout convertir, comme à l’inverse, un site peut-être moins esthétique et beaucoup transformer. Il faut donc garder un œil critique sur ces tendances et les choisir, les éviter ou les ajuster en fonction de notre cible.